خطوات إنشاء موقع ويب في 5 دقائق بسهولة وبدون أي برمجة

خطوات إنشاء موقع ويب هي أول ما تبحث عن عند الإقدام على إنشاء موقع إلكتروني سواء كان شخصي أو للتسويق لنشاطك التجاري، لكن ما يقف أمامك هو عدم توفر المعلومات الكافية لتأسيس موقعك الخاص، وفي منصة ويلت لا داعلي لأن تشعر بالقلق أو التردد فسوف نمكنك من إنشاء صفحة الويب الخاصة بك بسهولة وفقط في 5 دقائق.
خطوات إنشاء موقع ويب لجذب الكثير من عملائك وانتشار علامتك التجارية
عندما تقوم بإنشاء موقع على الإنترنت فإنك بذلك تكون قد اخترت أفضل طرق الدعاية وأوسعها انتشارا بأقل التكاليف. حيث يتيح لك الموقع الوصول لأعداد كبيرة من جمهورك المستهدف وايصال رسالتك التجارية بطريقة مبتكرة ومميزة ومن خلال محتوى يروِّج لمنتجاتك وبتصميمات جذابة وصور وألوان تعبر عنك! الأمر الذي يؤدي في النهاية إلى تفاعل عملائك وانجذابهم لنشاطك وزيادة المبيعات والأرباح.
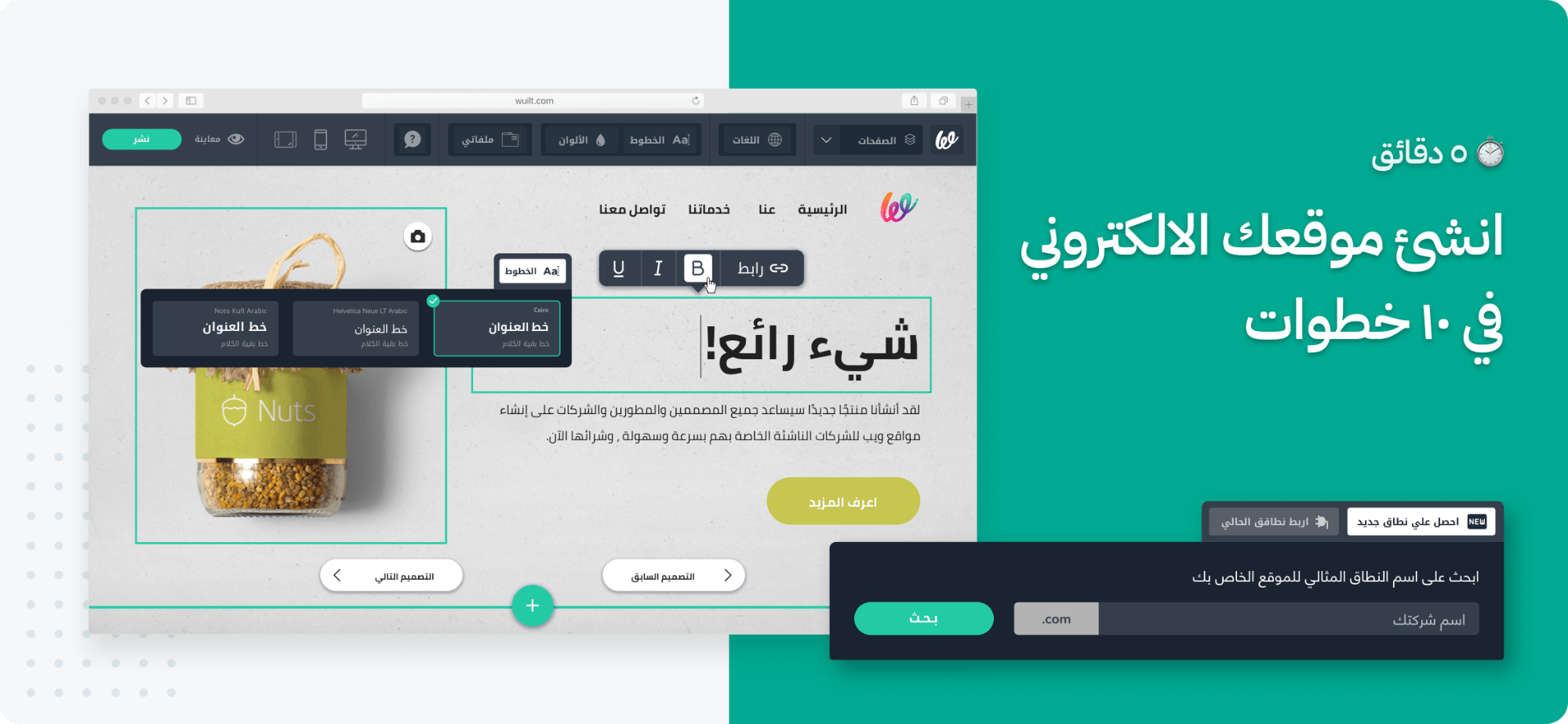
خطوات إنشاء موقع ويب في 5 دقائق عبر منصة ويلت
كيف يمكنني إنشاء موقع ويب؟ الإجابة على هذا السؤال بكل بساطة تكمن في منصة “ويلت”! وهي المنصة التي يمكنك الاعتماد عليها عندما تفكر في إنشاء موقع ويب عبر إدخال معلومات حول عملك، وببضع نقرات ستحصل على موقع ويب إلكتروني جذاب وسهل جداً في الاستخدام.
تتبنى منصة ويلت شعار: “شاهد موقعك يبني نفسه”.. هذا يعني أنه يمكنك إنشاء موقع ويب بينما تكون مستلقياً على الأريكة.
فقط عليك إدخال بعض المعلومات، ومن ثم تضع لمساتك الفنية عبر تعديل خيارات التصميم. وبعد ذلك ستتمكن من نشر موقعك الإلكتروني خلال دقائق معدودة.
تم إنشاء منصة “ويلت” بهدف جعل تصميم المواقع الإلكتروني أكثر بساطة من ذي قبل. و لجعل إنشاء صفحة ويب احترافية أمراً سهلاً وسريعاً قدر الإمكان، وتتضمن الخطوات التالية:
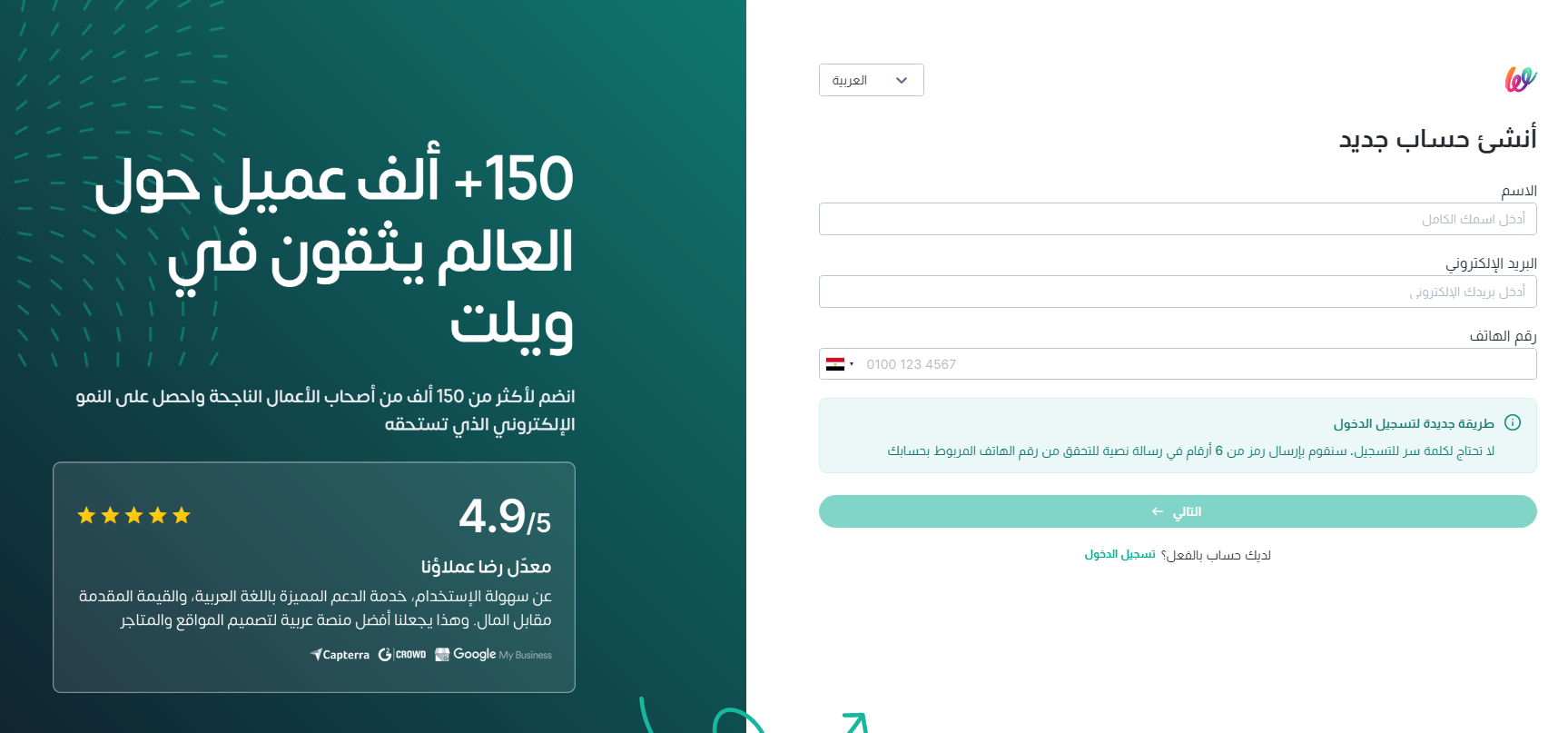
1- التسجيل

عند البحث عن كيفية إنشاء موقع ويب، فإن أول خطوة عليك القيام به ليصبح لديك موقع إلكتروني هو تسجيل حسابك على منصة “ويلت” وهو يتم بكل بساطة عبر إدخال عنوان بريدك الإلكتروني.
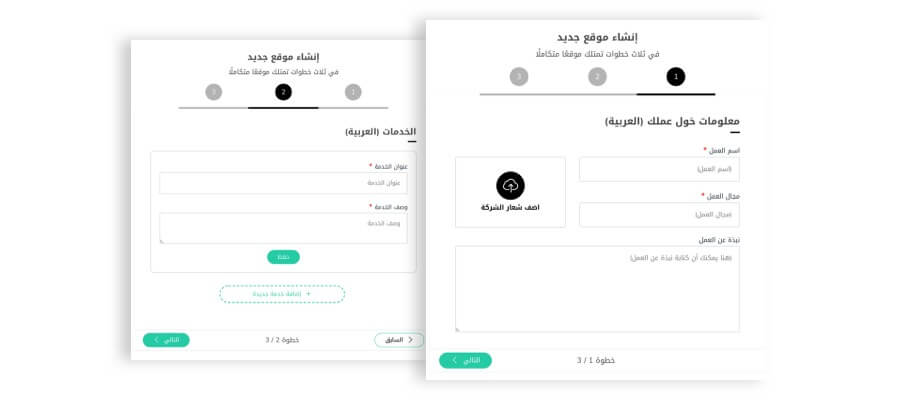
2- إدخال معلومات عن نشاطك التجاري

في ثاني خطوات إنشاء موقع ويب تنتقل إلى إكمال 3 خطوات رئيسية، مكونة من 3 بيانات فقط حول نشاطك التجاري، سيتم استخدامها أثناء عمل موقع الكتروني بشكل أوتوماتيكي. ويمكنك متى شئت أن تعود إليها وتقوم بتعديلها كما تريد.
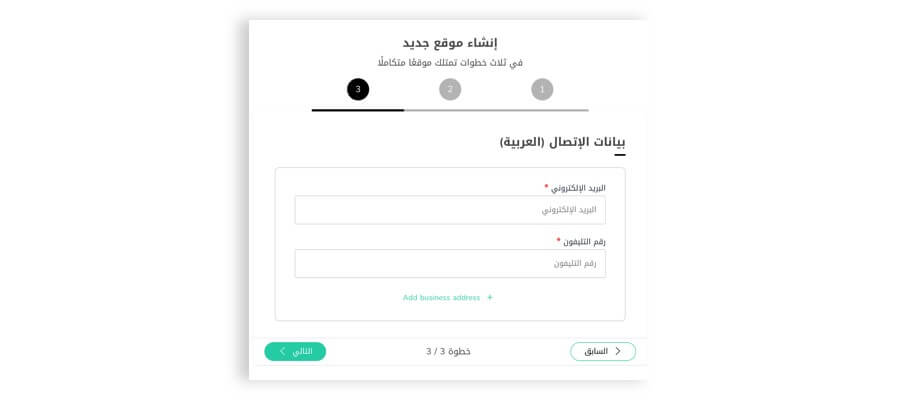
3- إضافة معلومات الاتصال

أما ثالث خطوات إنشاء موقع ويب فستقوم بإضافة معلومات الاتصال بشركتك ومقرها، وبمجرد أن تنتهي من هذه الخطوة ستكون قد امتلكت موقعاً إلكترونياً بالفعل.. هل هناك أبسط من ذلك؟
بعد إتمام الخطوات الثلاث الرئيسية، وتصفح موقعك ستجد بأن المنصة قد قامت بإنشاء 4 صفحات رئيسية: (الصفحة الرئيسية، من نحن، والخدمات، والاتصال).
يمكنك أن تترك موقعك هكذا دون تعديل، أو اجراء التغييرات التي تراها مناسبةً مثل إضافة المزيد من الصفحات، وتغيير الصور، والخطوط، والألوان، وإضافة أقسام ونماذج، وروابط، ورموز أخرى في أي صفحة على موقعك.
4- إضافة الأقسام أو تعديلها

ومن أجل إضافة أقسام لموقعك يجب عليك النقر على زر “إضافة قسم”، هذا الزر تستطيع رؤيته داخل أي قسم قمت بإنشائه مسبقاً.
يتم تصفح تصميمات الأقسام بكل سهولة وذلك عبر النقر “التالي”، أو “السابق”، إلى أن تختار التصميم الذي يناسبك ويناسب موقعك.
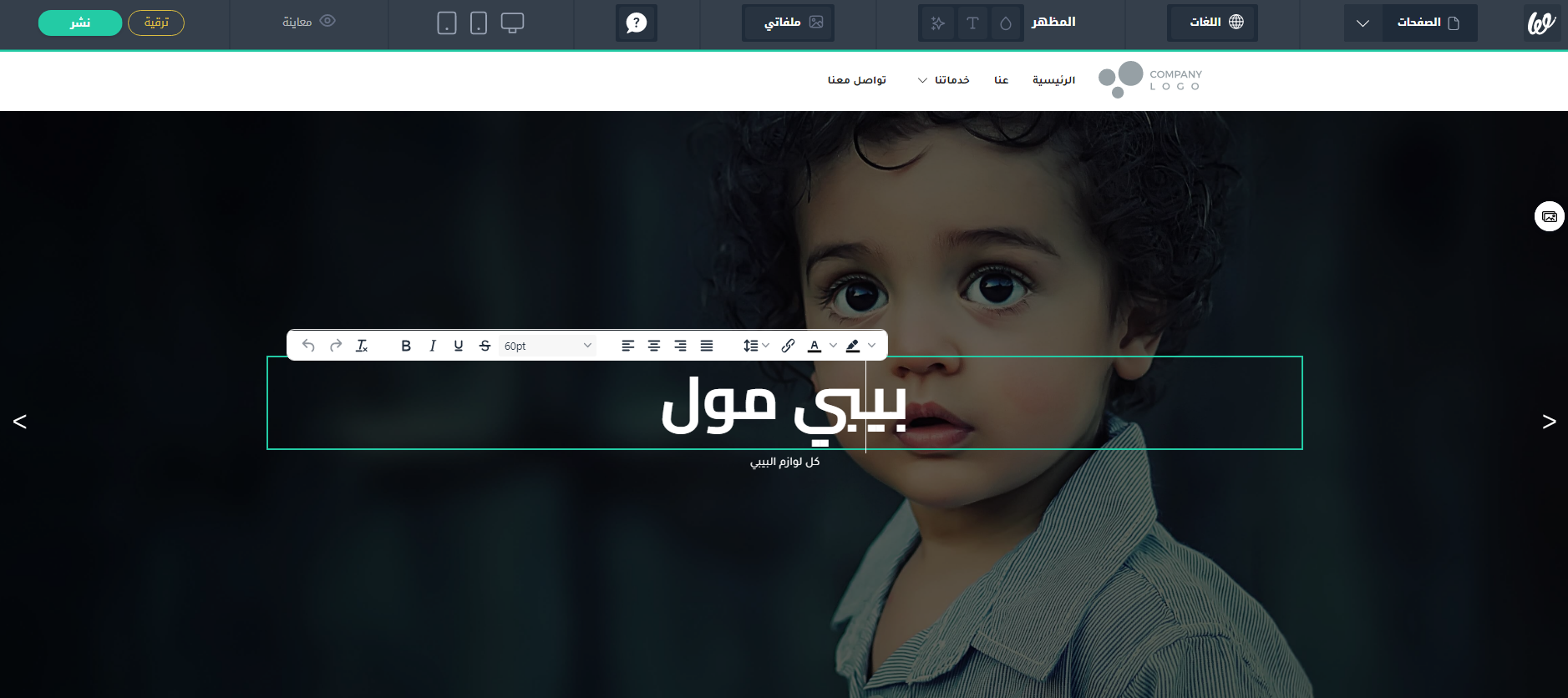
5- تعديل صناديق المحتوى

مربعات أو صناديق المحتوى هي عبارة عن المعلومات التي تكوّن أقسام موقعك، تستطيع إضافتها أو التحكم بها أثناء مرحلة تصميم موقع شركتك عبر منصة “ويلت”.
بكل سهولة تستطيع تغيير كل شيء في صناديق المحتوى، فيمكنك تعديل عددها عبر إزالة أو إضافة أي صناديق.
النصوص، والصور، والرموز داخل الصناديق ليست ثابتة بل يمكنك إجراء التغييرات عليها كما تشاء.
تستطيع إضافة المزيد من صناديق المحتوى عبر النقر على إشارة + التي ستجدها أعلى صندوق المحتوى.
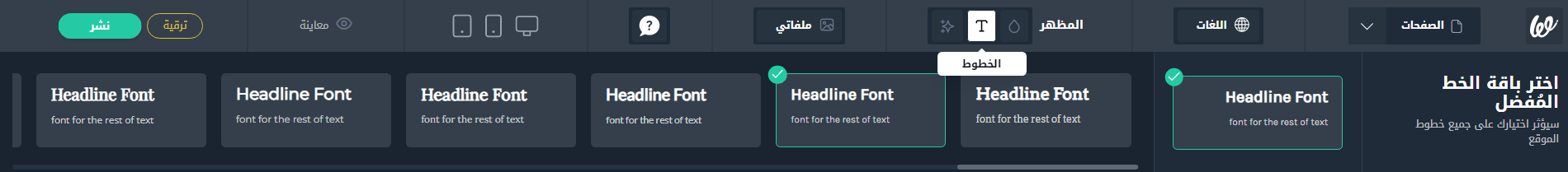
6- تغيير خطوط موقعك

تتميز منصة ويلت بنظام اختيار الخطوط المغاير بشكلٍ كبير عن النظام المتبع بكافة منصات تصميم المواقع الإلكترونية، فمن المعروف بأن أي موقع يتم إنشاؤه يجب استخدام من 2 إلى 3 خطوط فقط، على أن تكون متطابقة تمامًا.
هذا هو السبب الذي دفع منصة “ويلت” إلى ابتكار نظام لدمج الخطوط أثناء عملية تصميم المواقع الجديدة، إذ تستطيع اختيار مجموعة الخطوط التي تحبها وتريد أن تكون في موقعك، فهنالك عشرات التصاميم التي يمكنك الاختيار فيما بينها إلى أن تجد ما يتناسب مع تصميم موقعك.
والشيء ذاته عند التفكير في كيف انشاء موقع ويب بألوان على أن تكون جذابة، إذ تهتم ويلت بتجميع الألوان ضمن لوحات الألوان، بحيث يمكن للمستخدم تحديد لوحة الألوان التي يريدها، ليتم تطبيقها على موقعك.
بعد اختيار لوحة الألوان تستطيع الآن تعديل درجات الألوان، واختيار زيادة تشبع الألوان، وما إلى ذلك، وننصحك بأن تكون ألوان موقعك مناسبة لنشاطك التجاري.
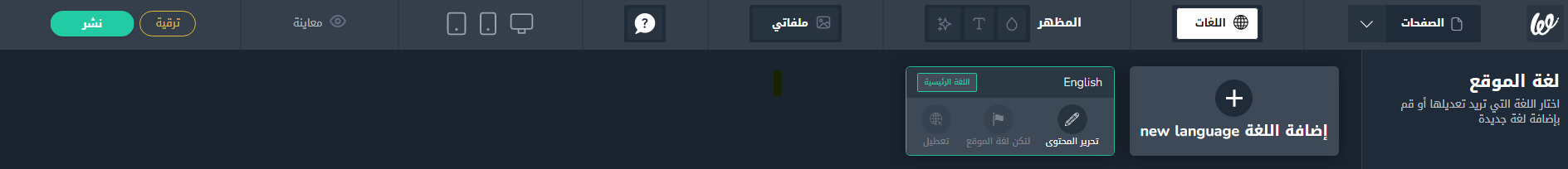
7- ترجمة الموقع لأي لغة

تمنحك منصة ويلت إمكانية إنشاء موقع يدعم جميع اللغات، إذ يمكنك أن تصل لجميع العملاء بأي لغة وفي أي مكان في العالم بكل سهولة.
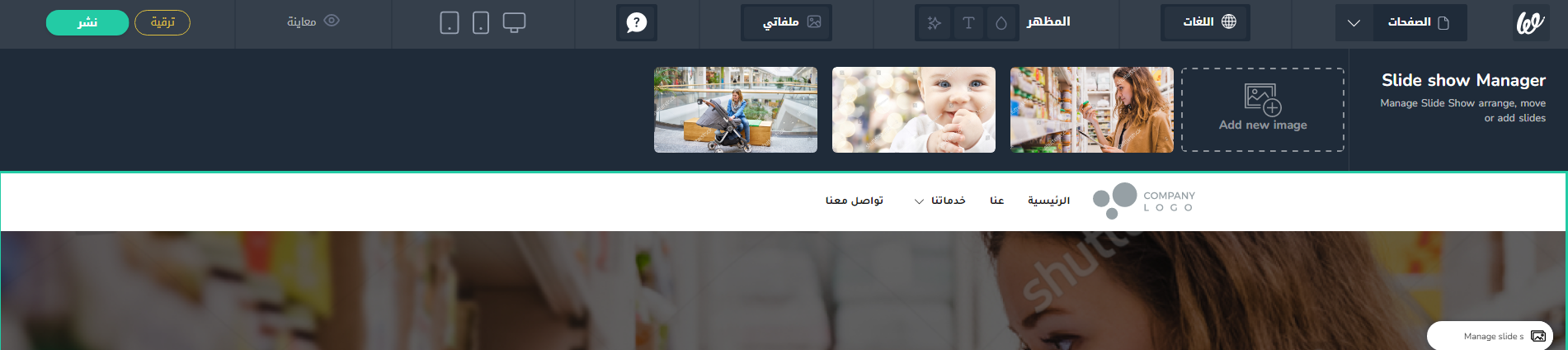
8- إضافة الصور

شترستوك هو مصدر رئيسي للصور على منصة ويلت أثناء تصميم موقعك الإلكتروني، وسيتم اختيار الصور تلقائيا من شترستوك عند كتابة معلومات مجال عملك أو نشاطك، ستلاحظ بأن صور شترستوك عليها علامة مائية، لهذا من المهم أن تضيف الصور الخاصة بموقعك عبر الضغط على أيقونة الصورة الظاهرة على يمين القسم الرئيسي (manage slides) ثم اختيار (Add New Image) من لوحة التحكم.
9- نشر موقعك والحصول على نطاق

عندما تشعر بالرضا عن موقعك فهذا يعني أنه قد حان الوقت للسماح للعملاء المحتملين كي يشاهدونه اونلاين.
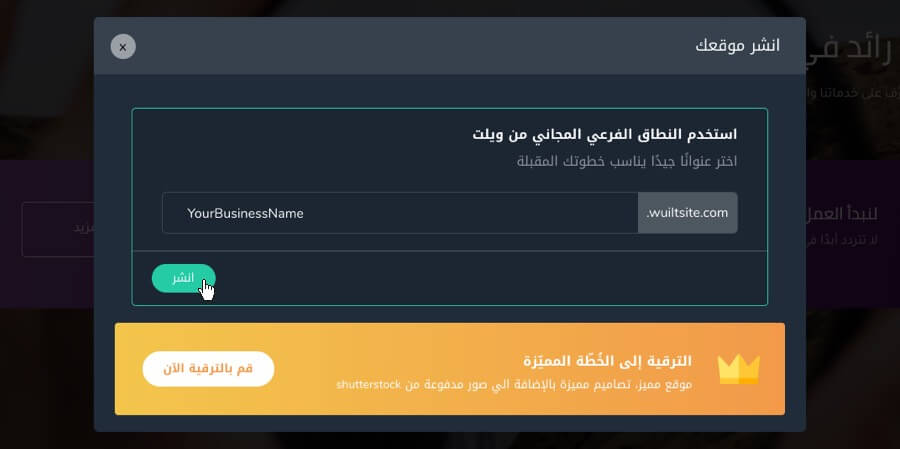
اضغط على نشر موقعك وبعد ذلك يمكنك إما اختيار استخدام نطاق ويلت الفرعي (وهو نطاقاً متاحاً لكافة مستخدمي ويلت) قبل شراء الباقة، أو قُم الترقية للحصول على نطاقك الخاص، أو ربط موقعك بنطاق حصلت عليه مسبقاً.
لحجز نطاق عبر ويلت، عليك أولاً بترقية حسابك للباقة المميزة، وهنالك طريقتان لحجز النطاقات مع ويلت.
الطريقة الأولى: هي حجز نطاق عبر الضغط على نشر، ثم خيار الترقية، وبمجرد أن تقوم بالدفع مقابل الحصول على الباقة المميزة، ستتمكن من الرجوع إلى المحرر ثم الضغط على خيار النشر مرةً أخرى، لكن ستحصل هذه المرة على المزيد من الخيارات، والآن يمكنك اختيار “شراء نطاق جديد”.
الطريقة الثانية: تتمثل في الانتقال إلى خيار “مواقعي” ثم الضغط على إعدادات النطاق، ومن هناك يمكنك اختيار إما النطاق المستخدم، أو النطاق المخصص الجديد.
10- اختيار الباقة الأنسب لمشروعك
ننصح بعد أن تنتهي من تصميم الموقع، أن تنتقل إلى ترقية حسابك للباقة المميزة، والتي تمنحك نطاقاً خاصاً بموقعك، وليس نطاقاً فرعياً.
كما ستحصل على صورتين من شترستوك، وتتمتع الصور بكونها تتناسب مع معلومات موقعك، كما أنها من أفضل الصور ذات الجودة العالية.
عند اشتراكك بالباقة المميزة ستحصل على مميزات عديدة، مثل مساحات التخزين الكبيرة، والنطاق الترددي غير المحدود، والقدرة إلى إزالة الإعلانات.
اقرأ أيضًا: كيف تستخدم التحليلات والأرقام أثناء إنشاء موقعك
انطلق بموقعك الآن
بعد أن وضحنا لكم خطوات إنشاء موقع ويب عبر منصة ويلت، لا تتردد في إرسال أي سؤال يدور بذهنك، لهذا لا تتردد في التواصل معنا في أي وقت، لدينا فريق دعم نشيط متاح على مدار اليوم بكافة أيام الأسبوع، حيث ستتمكن من الدردشة الحية معهم، أو مراسلتهم عبر البريد الإلكتروني أو عبر الاتصال بنا. الفرصة متاحة أمامك الآن، روّج لمنتجاتك، أو خدماتك، أو اعرض فنك، أو أنشئ موقع إلكتروني بأي مجال تريده وكل ذلك عبر منصة “ويلت” التي ستصمم لك تلقائياً موقعاً لم تكن تتخيله من قبل.
خطوات تصميم موقع ويب في ووردبريس
تصميم موقع ويب باستخدام وورد بريس قد تكون أكثر تعقيدا نوعا ما عن خطوات ويلت.
لكن لا يزال وردبريس هو الحل الشائع على الإنترنت بحجزه لأكثر من 30% من المواقع الموجودة على الإنترنت! ما يمنحها مصداقية وموثوقية ويجعلها أداة مفضلة يفكر فيها كثير من اصحاب الأعمال.
في هذا الدليل، سنتعمق في عالم وورد بريس لنعرف خطوان تصميم موقع ويب عليه خطوة بخطوة.
فكرة وورد بريس
يقوم وردبريس على فكرة إنشاء المواقع بنظام يسمى نظام إدارة المحتوى. وفكرته قائمة على إعطاء ك بعض الأدوات سهلة الاستخدام لتتمكن من تعديل محتوى موقعك دون أي معرفة بالأكواد هذا في أبسط الأحوال.
قد يواجه بعض الناس صعوبة في هذه الأنظمة باعتبار أنها تزيد على 100 نوع، لكنها تقوم بالأساس على فكرة إنشاء وتأسيس صفحات مواقع ونشرها على الويب
الخطوة الأولى: تسجيل دخولك
أول خطوة من خطوات تصميم موقع ويب في ووردبريس هي الانتقال لموقع ووردبريس والنقر فوق كلمة ابدأ موقعك، سيلزمك لهذا الأمر ببساطة بريد إلكتروني وكلمة مرور واسم مستخدم تضعه.
الخطوة الثانية: اختيار اسم نطاق
بعد تسجيل دخولك في الموقع أول ما سيتعين عليك القيام به هو إدخال اسم نطاق خاص بموقعك موجود أو تشتريه من خلال وورد بريس.
حينها سيصير عنوان موقعك على النحو التالي: www.yourdomain.wordpress.com وهذه العملية تكلفك أكثر من 40 دولارا سنويا تقريبا.

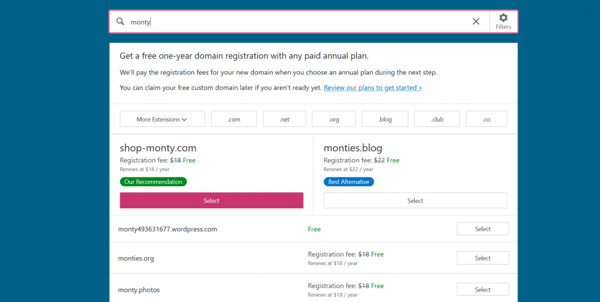
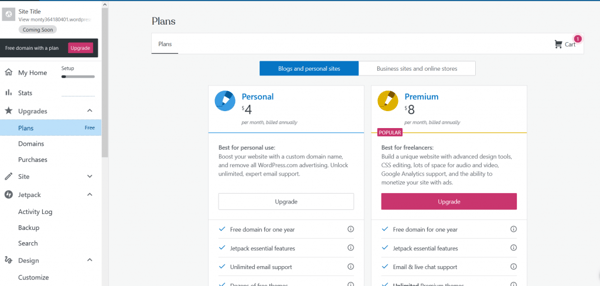
الخطوة الثالثة: اختيار خطة دفع لاسم النطاق
بمجرد الانتهاء من الخطوة السابقة، ستتمكن من رؤية شاشة مثل الشاشة أدناه، والتي ستطلب منك اختيار خطة لاسم النطاق الخاص بك، إذ يتعامل معك وورد بريس كأنك تحفر بئرا ويعطيك أدواته مجانا لكن عليك تأجير مكان البئر أولا، وتختلف الأسعار كما ترى أحيانا تتغير صعودا وهبوطا.
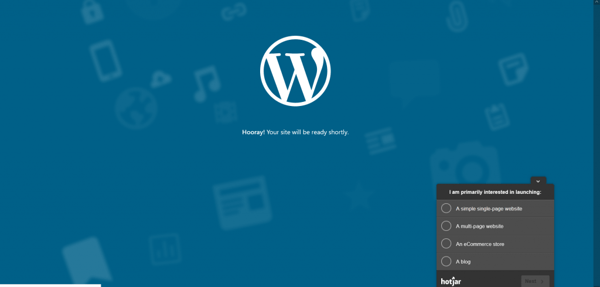
الخطوة الرابعة: اختيار حجم موقعك والدفع
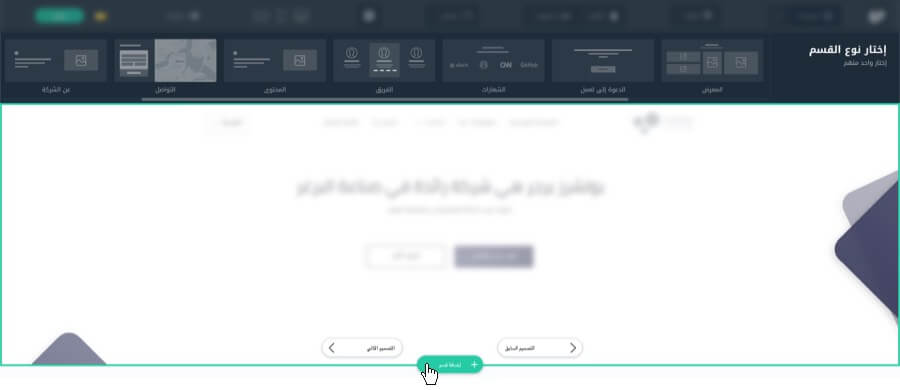
ستظهر لك بعد ذلك شاشة كالتالية تخبرك ما إذا كنت تريد هذا الموقع من صفحة واحدة أو صفحات متتالية متعددة.
بعدها يحيلك الموقع إلى صفحة الدفع لتبدأ بعدها في دفع الخطة التي اخترتها إن لم تكن اخترت اسم نطاق مجاني.

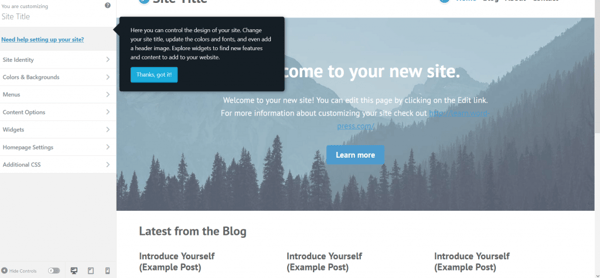
الخطوة الخامسة: إعداد موقعك

بمجرد الانتهاء من الخطوات السابقة نستطيع أن نقول لك إنه صار لديك موقعا جاهزا أو مدونة على ووردبريس.
ستبدأ بعد ذلك رحلة طويلة من تهيئة وتخصيص الموقع، بقوالبه وثيماته ونصوصه وصوره وتلك عملية سهلة يمكنك عملها بنفسك.
اتبع هذه الخطوات بعد الدخول إلى لوحة التحكم والتي فيها كل ما يخص صفحات موقعك وإطلالته على النحو التالي:
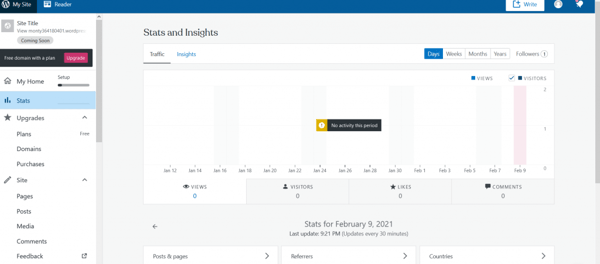
الصفحة الرئيسية: ومنها تستطيع تغير اسم وعنوان موقعك.

التحليلات: ومنها تعرف ظهور الموقع وزياراته.

ترقيات الخطط: ومنها تستطيع أن ترتقي بخطة موقعك ومظهره إلى المستوى الأعلى بما يناسب نشاطك وميزانيتك المخصصة له.

الموقع: وفي هذا التبويب يمكنك أن تعدل في الصفحات والوسائط والتعليقات وردود الفعل.

التصميم: ومن خلاله يمكنك أن تخصص ما تريد وما تشاء من تصميمات وثيمات جاهزة مجانية أو مدفوعة.

الأدوات: وفيها مجموعة من أدوات التحكم في موقعك وتسويقه وتحسين ظهوره وآلية الكسب من خلاله.

الإدارة: ومن خلال هذا التبويب ستستطيع أن تدير الناس العاملين في الموقع معك، والمضيف واسم النطاق والإعدادات.

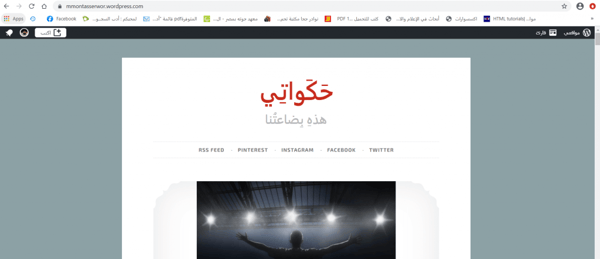
الخطوة السادسة: معاينة موقعك الذي أنشأته
بعد اتباع خطوات تصميم موقع ويب خاص بك والانتهاء منها، انتقل إلى متصفح جوجل وأدخل اسم النطاق الكامل لموقعك (عنوان URL).
لا تظن أنك انتهيت فلا زال أمامك الكثير، وتلك ما إلا البداية. لأنك عند معاينة الموقع سوف تحتاج إلى إعادة النظر في مظهره وشكله ليبدو جذابا على النحو الذي تطمح إليه.

هل وورد بريس مناسب لك؟
إنشاء موقع اليوم مهم لأي نشاط، بل هو بطاقة التعريف الخاصة بك وجواز سفرك الذي تعبر القارات من مكانك! صحيح أنه يمكنك استخدام ووردبريس والاستفادة من خدماته المجانية والمدفوعة، ولكن اسأل نفسك سؤالا مهما قبل أن تدفع! هل موقعي يدعم اللغة العربية وقرّاءها الذين هم جمهوره الوحيد؟ إذا كانت الإجابة لا، ننصحك بويلت، بديلًا سهلًا وداعمًا دائمًا.
خطوات تصميم موقع ويب باستخدام لغات HTML و CSS و JavaScript
لغات البرمجة كثيرة، وتصميم مواقع الويب يحتاج واحدة منها على الأقل. وليس هدف هذا المقال تحويلك مبرمج ويب بقدر إعطاءك خريطة تستطيع البدء منها والبناء عليها! وقبل الذهاب في هذه الرحلة دعنا نوضح بعض المصطلحات الغامضة.
تصميم الواجهة الأمامية الأساسية
برمجة الواجهة الأساسية لموقعك هي أول خطوات تصميم موقع ويب خاص بك، وتتكون من ثلاثة أنواع من الملفات مكتوبة بلغات HTML و CSS و JavaScript . لا يراها مستخدم الموقع لكنها تؤدي كل وظائف الموقع، وهذه اللغات هي:
1- HTML
أو لغة النص التشعبي HyperText Markup Language هي أساس كل مواقع الويب. لأنها يمثابة عواميد الخراسانة لموقعك باعتباره الملف الرئيسي والشامل لكل محتويات الصفحة.
2- CSS
أو Cascading Style Sheets وتتيح لك هذه اللغة ترقية ملفاتHTML بحيث يبدو الموقع جميلًا ورائعًا! وبها يمكنك إضافة ألوان وخطوط مخصصة وتخطيط عناصر موقعك كيفما تريده أن يبدو. بل يمكنك أيضًا إنشاء رسوم متحركة وأشكال باستخدامCSS، تخيل!
3- جافا سكريبت (JavaScript)
وهي لغة برمجة تم تصميمها لضبط آلية تشغيل الموقع في المتصفح، فهي بمثابة الدينامو المحرك لموقعك.
تجعل لغة الجافا سكريبت موقعك يستجيب لمدخلات مختلفة من الزائر فيها. كأن يتمكن الزائر من العودة إلى الصفحة السابقة! أو أن ينقر على زر في موقعك يعرفه على طقس اليوم أو غيرها.
أين تتعلم لغات البرمجة؟ (HTML و CSS و JavaScript)
تختلف الأماكن وصور التعلم بين الكتب والفيدوهات التعليمية على المنصات المجانية وغير المجانية. لكن يمكنك أن تتعلم هذه الأمور ببساطة في freeCodeCamp و Treehouse و Wes Bos وUdemy وبالتأكيد على YouTube كما يمكنك أن تشتري عشرات الكتب من خلال أمازون.
خذ هذه الأدوات معك
اتفقنا أن اللغات السابقة هي اللبنة الأولى في خطوات تصميم موقع ويب. لكن هذا لا ينفي أن هناك أدوات مساعدة لك يمكنها أن تختصر عليك الطريق أكثر، أبرز هذه الأدوات هي:
1- مكتبات حزم الأكواد البرمجية
وهذه المكتبات توفر لك قطعا برمجية يمكنك استخدامها في مشروعك الخاص، أحد أكثر هذه البرامج شيوعًا هو npm أو Node Package Manager.
2- أدوات البناء والتشغيل
جزء آخر في خطوات تصميم موقع ويب وضبط واجهته الأمامية هو استخدام أدوات تشييد المواقع الإلكترونية وتشغيلها وأبرزها Webpack أو Gulp أو Parcel والتي تدعم تشغيل أرقى للموقع.
3- برمجة الواجهة الخلفية
الواجهة الخلفية هي منطقة الكواليس بالنسبة لأي موقع. وتتكون من ثلاثة مكونات رئيسية هي الخادم الذي فيه ملفاتك ولغة البرمجة في الخادم وقاعدة البيانات.
4- الخادم
الخادم هو الكمبيوتر الذي يخزن جميع ملفات موقعك، وقاعدة البيانات والمكونات الأخرى. وتعمل الخوادم التقليدية على أنظمة تشغيل مثل Linux أو Windows.
5- لغة البرمجة
مع الخادم سالف الذكر، ستحتاج إلى استخدام لغة برمجة لكتابة الوظائف والمنطق البرمجي للعمليات التي تدور فيه.
يقوم الخادم بعد ذلك بتجميع هذه التعليمات البرمجية الخاصة بك وإرسال النتيجة مرة أخرى إلى العميل. وتشمل لغات البرمجة الشائعة للواجهة الخلفية للويب لغات PHP و Python و Ruby و++C و Java.
6- قواعد البيانات
قواعد البيانات، كما يوحي لك الاسم، هي المكان الذي تخزن فيه المعلومات الخاصة بموقعك على الويب. وتستخدم معظم قواعد البيانات لغة تسمى SQL تعني “لغة الاستعلام الهيكلية”.
كلمة أخيرة
لا توجد طريقة صحيحة فقط يمكننا أن نعطيها لك ونقول أن هذه خطوات تصميم موقع ويب ولا تحتاج خطوات غيرها! لكن وحدك من يقرر ماذا يريد وما الأسهل له والأفضل على عمله والأأمن لعملاءه! أما إذا كنت تريد ترشيحنا الشخصي فلو كنت تريد التوفير وأخذ كل الميزات على اختلافها. وأهمها اتساق النص والدعم العربي وغيرها الكثير، فنحن نرشح لك ويلت.



